如何理解像素与分辨率
如何理解像素与分辨率
一、像素
定义
像素是指由图像的小方格组成的,这些小方块都有一个明确的位置和被分配的色彩数值,小方格颜色和位置就决定该图像所呈现出来的样子。
解释
图像是由一个个单颜色小方格组成的
每个小方格有两个核心要素
- 坐标
- 颜色
举个例子
这里是一个logo的图片

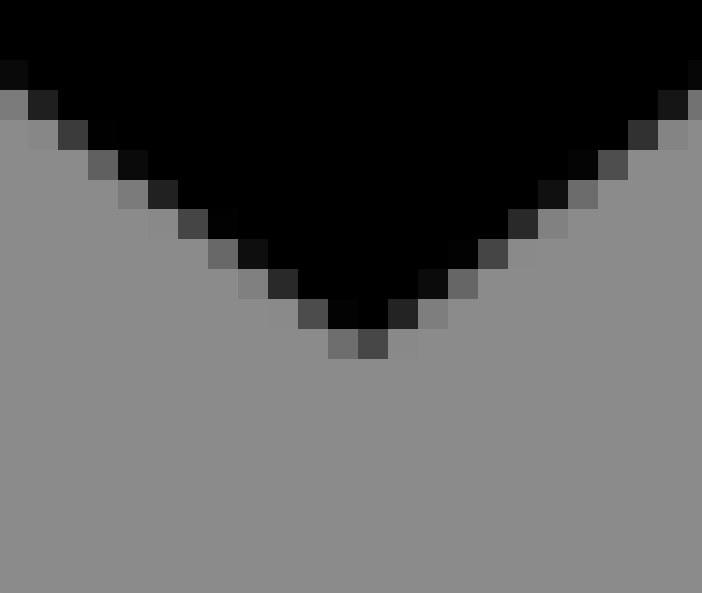
下面是这个logo放大后的局部图片截图

可以看到一个个的格子,每个格子的位置和颜色是单一的
注意!
像素仅仅决定了位置和颜色,但不能决定这个格子的大小,这是由承载像素的设备决定的。
要注意,同样类型设备的像素大小基本一致,而不同类型设备的像素大小会有较大的差异。
比如不同品牌的手机大概在0.06mm左右;而笔记本电脑则在0.1mm左右。
这个格子的大小是可以计算出来的,但是没必要,我们可以通过分辨率来更好的了解图像的清晰度
二、分辨率
定义
通常,分辨率被表示成每一个方向上的像素数量。某些情况下也可以同时表示成“每英寸像素”(ppi)以及图形的长度和宽度。
解释
通常来说,使用第一种定义的情况比较多,即当做每个方向上的像素数目
在屏幕尺寸固定的情况,分辨率越高,每个方向上的像素数目越多,图像则越清晰
分辨率超过一定阈值时,继续增大分辨率没有意义
举个例子
当我们缩小电脑的分辨率时,可以发现电脑上的图标都被放大了。
这是因为分辨率降低,导致每个方向上的像素数目减少。这时如果想要填满一行,则需要增大每个像素的大小,即小方格的大小。
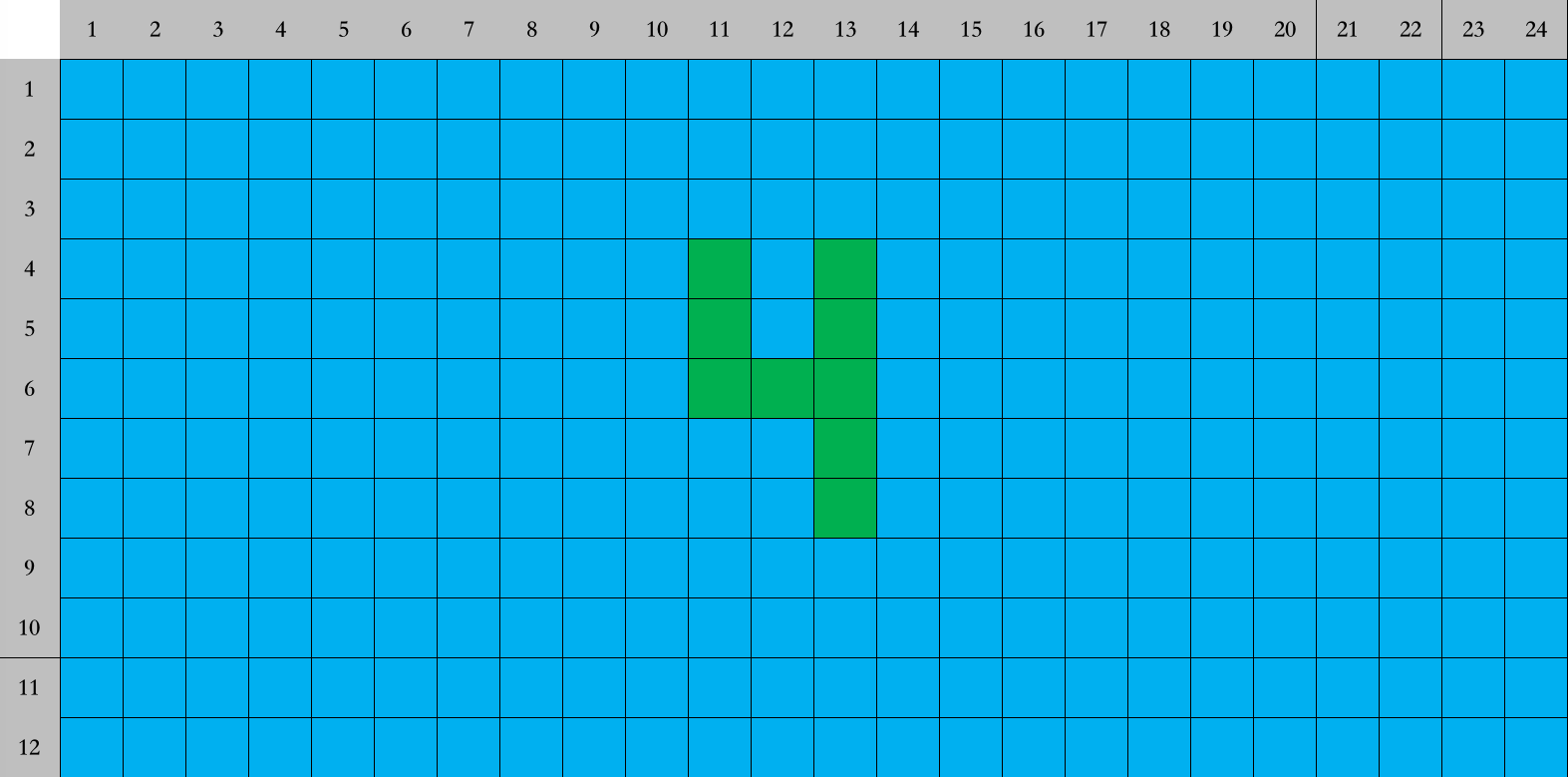
这里用表格举一个例子,这是一个 24*12 的显示屏,上面有一个数字4,一共占了9个格子。

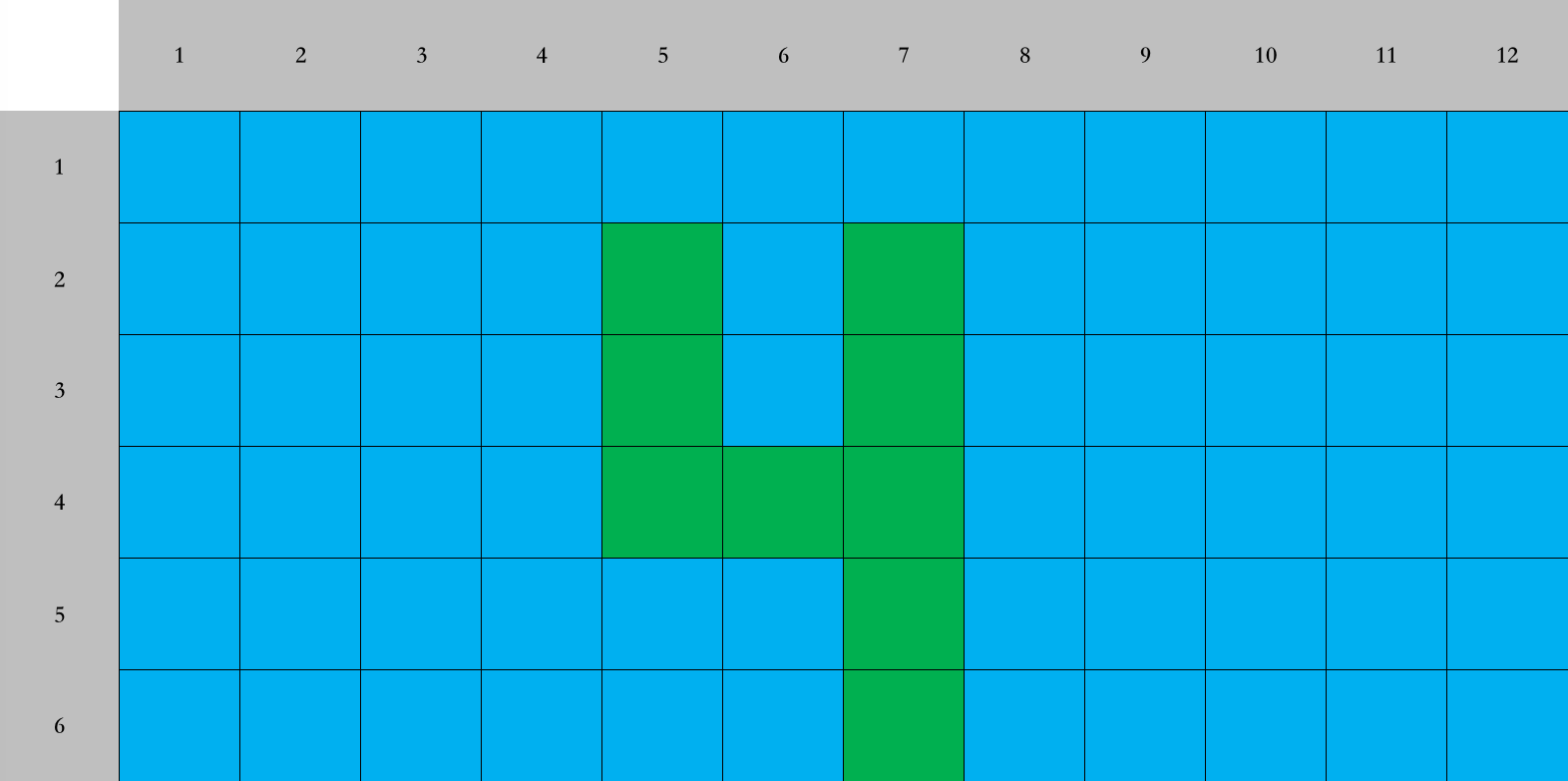
当我们将分辨率减少到 12*6 的时候,这时的图标就被放大了。
提示
像素(即小方格)是图像的最小单位,分辨率减少之前是占9个格子,分辨率减少之后还是9个格子。

注意
一般入门级手机的分辨率是 1920*1080,一般笔记本电脑上的分辨率也同样是 1920*1080。
这时,对于同样分辨率的一张图片,跟人的观感差异并不大。按照前面的解释,不是应该设备越大越模糊吗?
这是由于眼睛距离屏幕的距离差距导致的,如果近距离的观看电脑屏幕,就可以感受到清晰度的下降了。
这种场景在电影院的幕布上感受更为明显,好奇的同学可以找机会近距离看一下电视屏幕或者电影院的幕布。
三、结论
像素是组成图像的最小单位
相同物理尺寸的情况下,分辨率越高,组成图像的像素越多,图像也越清晰
相同分辨率的情况下,不同物理尺寸的观感差异不大,这是与眼睛距离屏幕的距离有关系